Table of Contents
Much better than I ever anticipated
I’ve known about WP Rocket for a long time now. However, like most people I opted to use one of the many free plugins available for my own websites and those of my clients. That all changed however, when one of my clients asked me if there was any way to improve his mobile speed score on Google’s Pagespeed insights, which is notoriously hard to please. I already had WP Optimize installed, so I suggested we give WP Rocket a try. Both my client and I were amazed at the results and were instantly converted. In this WP Rocket review, I am going to show you his results before and after the plugin was installed. I’ll also show you the results of other clients and my own websites, why I think this is the best caching plugin for WordPress and in particular why it is ideal for photography websites.
Best caching plugin for photography websites
As a photographer and a website designer I know very well the difficulty involved in getting page speed times down. Photos are the largest files on your webpage, and of course we have a lot of them. Although there are ways to optimise your images for web viewing, even when this is done page sizes can still be quite large. This is because we want our images to be viewed nice and big. If it’s a gallery then the page can include numerous images, and a slideshow. So even when well optimised, the image count alone can inflate the size of the page.
WP Rocket before and after
Incredible Results on mobile
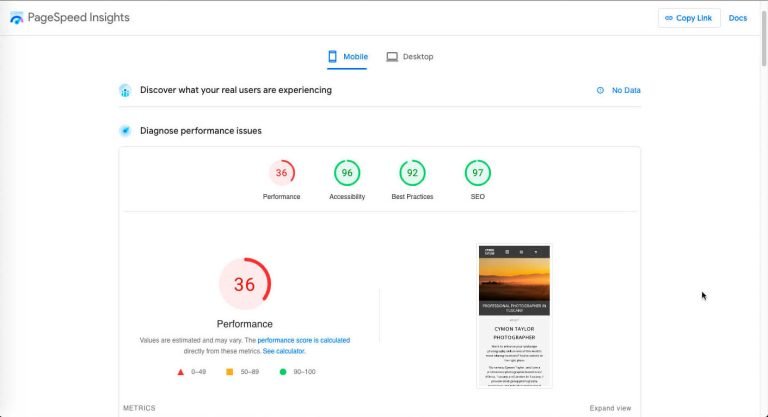
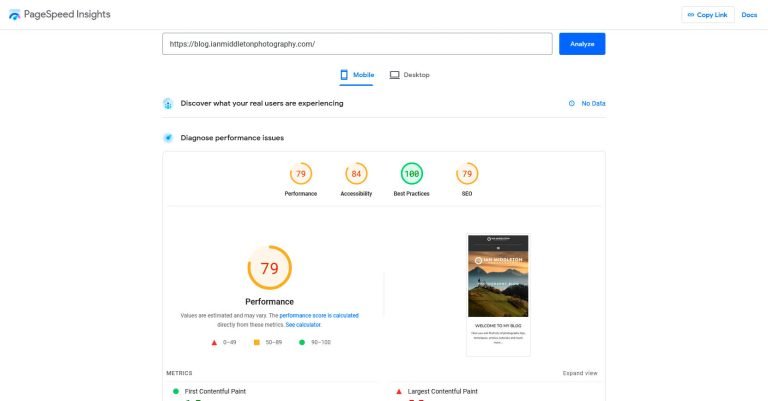
On my client’s site, Cymon Taylor Photography, he came to me concerned that his mobile score on Google’s Pagespeed insights was just 36. So I installed WP Rocket and after configuring everything we achieved an incredible score of 88 for the mobile results. My client also noted how the pages seemed to be flying open on his own phone.
Below you can see the before and after results:
WP Rocket features
There are many great features of this plugin, but here are a few of the ones I really like and that helped me achieve the results above and equally great results for my websites too.
Better file optimisation and adjustments
Upon installation the plugin pretty much does 80% of the optimisation straight out of the box. This already made a big difference. But it wasn’t until I started configuring the file optimisation settings that the plugin really made a huge difference to the mobile speed. The site, and all my sites, use the Elementor page builder. It’s therefore the CSS and JavaScript code that causes a lot of the bloat and slows down page loading.
While page builders such as Elementor and Divi are fantastic when it comes to easily building websites, they come at the price of efficiency. A website that is hand-coded is much more efficient, cleanly coded and will run faster. However, if you are not an expert developer then this is not possible.
This is why the file optimisation feature is the critical part. Many of the free caching plugins offer this, but it can be quite brutal and there is no fine adjustment. WP Optimize, for example, completely broke my own website when I applied the CSS and JavaScript minify options and I had to just turn them off.
Minify
WP Rocket’s file optimisation section offers several options that can all be turned on, or off if any cause you problems. CSS and JavaScript can be minified (this strips out a lot of the whitespace and blank sections in your code to make it cleaner).
Clear unused CSS
WP Rocket also allows you to optimise the CSS by removing unused CSS. This is a great feature because often when using templates there can be a lot of extra code which likely hangs around even if you remove sections of the template. If a browser has to load a lot of code before it shows the page this slows down the load time. Having to load a lot of unused code is pointless. Again, if you are developer you can do this yourself in the backend, but for us novices this provides a simpler way to do it.
If this causes problems on your website, you can either turn it off completely or choose the backup option which loads CSS asynchronously. Alternatively you can specify CSS filenames, IDs or classes that should not be removed, should you know how.
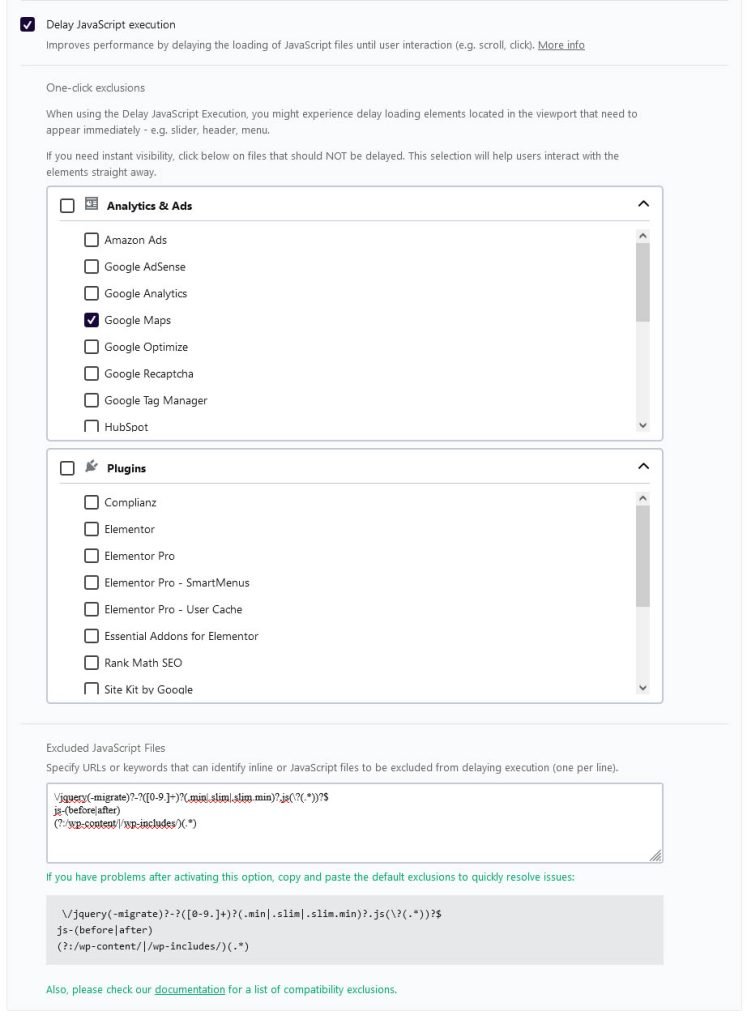
Load JavaScript deferred and delayed
These features are a fantastic option. From a visitor’s point of view, they want to be looking at and interacting with the page as quickly as possible. They are not going to know or care if stuff is still loading in the background so long as they are seeing what they want. Therefore some of the features can be delayed until after the page is rendered.
Once again though, what is great about WP Rocket is the ability to exclude some features and plugins from being delayed rather than just turn it off completely. so if there is a feature that you want to load immediately, such as Google Maps, you can select this in the list to exclude it. If this feature causes you problems, there is nice little bit of code that is given to you at the bottom. Simply copy and paste the code into the box as instructed and it will fix everything.

Database cleanup
Another thing that slows down your WordPress website is a bloated database. Over time this can become inflated with entries that are no longer needed, such as old pages that have been deleted, or page revisions. Each time you make a change to the page the older version is kept as a backup in case you want to undo those changes. Over time you can end up with hundreds of them.
The database cleanup feature will sort all this out, and optimise your file tables for a more efficient database. It’s good to do this regularly, so you can either set the plugin to automatically run whichever features you want at daily/weekly or monthly intervals. Or run it manually whenever you want.
However, unlike the file optimisation options this cannot be undone, so be sure to backup your website and/or database before running this. I use All in One Migration to backup all my websites.
Lazy loading media
So of course for us photographers this is a great feature. This can delay the loading of photos and videos or any other media until user interaction. So as the user scrolls the page the images will then be loaded and not before.
This is great for a photo gallery or any page with lots of images. When a visitor lands on a site they are usually first reading the start of the page. Therefore if they have to wait for the whole page to load lots of images further down that they won’t even be looking at yet, they will get fed up and leave. Lazy loading means that the start of the page will be immediately visible and other image further down will not load until needed.
Here you can enable this for images, iframes and videos. Be careful here though, as WordPress and Elementor and other gallery plugins also have this feature and they can conflict. Be sure to check your site thoroughly after.
Adding image dimensions
Another great feature is the option to add missing image dimensions. This improves the user experience by adding image dimensions to the html if not already there. Browsers load html first, and if the dimensions are not there the page can jump about while images are loading and their frames are being sized, which in this case is done after the image has been downloaded. If you have ever seen this then you know how annoying it is. By adding the image dimensions to the html code, the page remains stable while photos are being downloaded and your visitor can already be happily reading the page.
Content Delivery Network (CDN)
Your website and all its files live on your hosting server, wherever that may be. When someone visits your website then the files accessed are transferred to their computer. So let’s say that your site is hosted in the UK and someone from Australia looks at your website. That’s a long way to travel. A Content Delivery Network distributes your website files to multiple servers around the world, and will serve your pages to a visitor from the closest server. So instead of the visitor in Australia having to get your pages from the UK, they will likely get them from a server in Australia. This is not only much faster, but also reduces the load and demand on your home server.
WP Rocket also offers a CDN service at an additional monthly fee. This is a good option, but check first to ensure that your own hosting service doesn’t already have this setup or offer it.
There are some managed WordPress hosting services like the one at 123 reg that include a CDN in their package.
Other websites where the mobile pagespeed score was massively improved.
Julian Elliott Photography
Travel & landscape photographer Julian Elliott already had WP Rocket on his site when I redesigned it for him. However, the file optimisation wasn’t being used. Once I set this up here were the results:
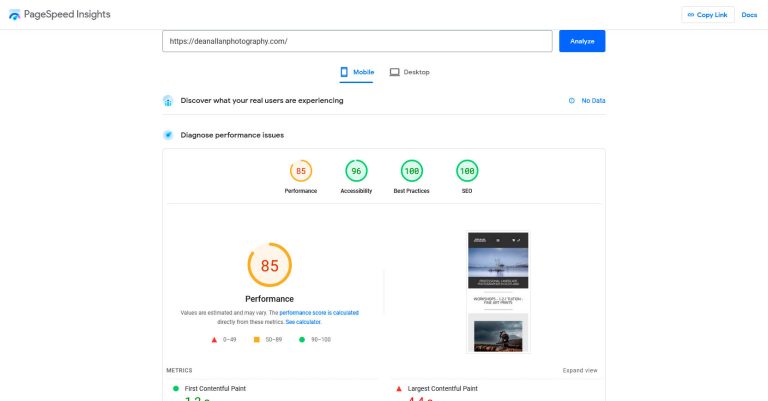
Dean Allan Photography
Scotland based landscape photographer Dean Allan came back with a resounding yes when I told him about the success of others, and here are the results of his mobile page score after the plugin was setup:
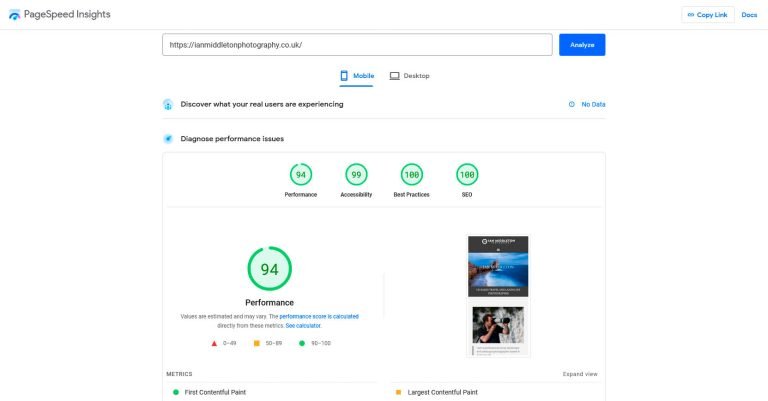
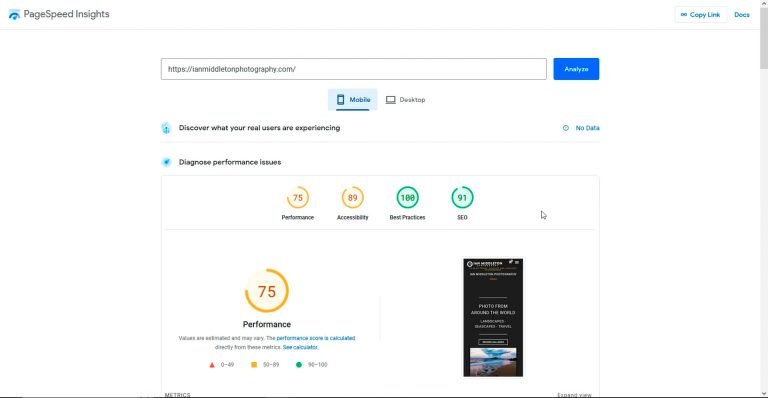
My own websites
After these experiences I purchased the three-website option myself and set it up on my two photography websites and my photography blog. Here are the results:
Conclusion - Best caching plugin for WordPress
So it’s clear from the results above that this is the best caching plugin for WordPress. It’s worth remembering that there are other factors which can affect the speed of your website, such as how fast your hosting service. For my websites above, I use A2 Turbo Shared Hosting, which uses litespeed servers.
Additionally, as mentioned at the start, you must ensure your images are properly sized and optimised. This should ideally be done before you upload, and the video below will show you how I do it. However, if you cannot or have not, then you can do it after with a plugin. The developers of WP Rocket also offer an image compression plugin called Imagify, or else there is a good free one that comes as part of WP Optimize. Although this free caching plugin is not as good as WP Rocket for caching, it does do a rather excellent job at image compression.
Worth the money
So there you have it, the proof is in the pudding as they say. Each of these websites showed a massive improvement in performance and actually pleased Google’s pagespeed test. The video below shows you the difference it made to my photo gallery website.
WP Rocket is available as a yearly subscription, and it’s not really that much money. Yes there are many free ones out there, and by all means give them a go. But as the saying goes, you get what you pay for. And with WP Rocket, you certainly get your money’s worth.